サイト表示の高速化に欠かせない画像圧縮プラグイン Compress JPEG & PNG images
WordPressで構築されたサイトを拝見すると、当サイトも同じですが、アイキャッチ画像や記事本文に画像を多用するサイトが多くなっていますね。
サイト表示には、表示するファイルサイズが大きく関わります。特に、写真を多用するサイトは写真のファイルサイズに気をつけないと、サイト表示が遅くなりSEO上、かなりの悪影響があるようなのです。
サイト表示速度を改善するには
特にスマホでサイトの表示速度が遅いと、イライラしていまいますね。表示速度が遅いと、せっかく良いサイトなのに見てくれないなんてこと起きかねません。なるべく表示が早くなるように改善すべきでしょう。
ということで、改善について検討してみましょう。

サイトの表示速度を改善するには、どんな方法が考えられるの?

1. 画像を最適化する
2. WordPressで構築されたサイトはプラグインを見直す。
2. JavaScriptやCSSファイルを最適化する
3. ブラウザのキャッシュを利用する
などが考えられるね!



いろいろあるんですね。
ところで、最初に行った方が良いのはどれですか?




サイトの表示速度を改善するのに、順番はないですね。
できれば、全部の対策を行ったがいいと思うよ。でも、今回は、画像の最適化について考えてみましょう。
残りの対策は、別の機会にお話しします。




WordPressで作成したサイトなら画像の最適化はプラグインを利用すると簡単だよ。圧縮率が高い「Compress JPEG & PNG images」プラグインがオススメです!
Compress JPEG & PNG imagesプラグインのインストール・有効化
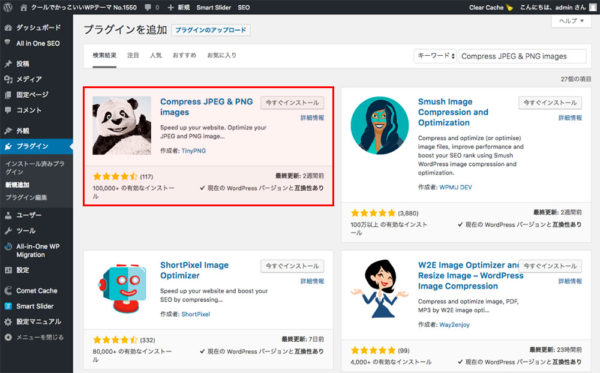
「プラグイン」ー「新規追加」で、「Compress JPEG & PNG images」を検索して、インストールそしてそのまま有効化します。

Compress JPEG & PNG imagesプラグインの設定
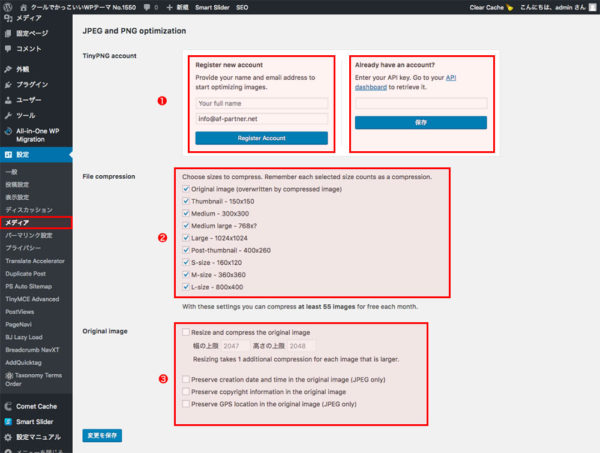
「Compress JPEG & PNG images」を有効化すると、「設定」ー「メディア」に下図の設定画面が追加されます。





各設定箇所について説明しましょう!
TinyPNG accountの設定
「Your Full Name」に名前を入力して、「Register Account」をクリックすると、次の画面になります。

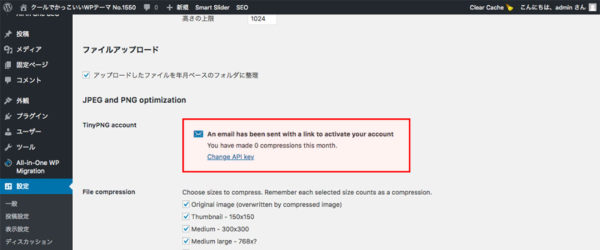
入力したメールアドレスに、「Activate your Tinify integration」のメールが送られてきますので

プラグインをアクティブにします。
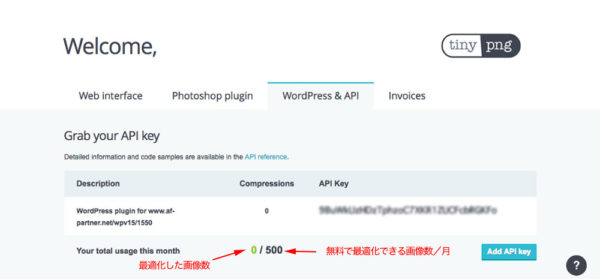
申請したアカウントのダッシュボードが表示され、最適化した画像数が表示されます。無料版は月単位で500個の画像まで最適化できます。

File compressionの設定
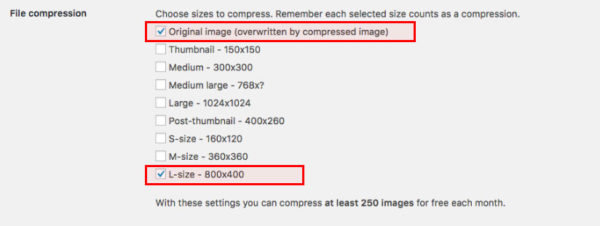
圧縮する項目にチェックします。
500画像/月の最適化ができますが、WordPressは一つの画像で複数のサイズを保存しますので、枚数制限を考えてチェックして下さい。
私のサイトでは、下図の様に「Original Image」とL-sizeのみチェックしています。

実際は、「Original Image」だけでも十分効果があるようです。
Original imageの設定
「Compress JPEG & PNG images」 には、オリジナルサイズの画像を1つ追加する機能があるようですが、特に利用する必要は無いと思います。
なお、「Resize and compress the original image」にチェックを入れていない状態であれば、アップロードされたオリジナルサイズの画像に、無条件で圧縮が行われます。
アップロード済みの画像をまとめて最適化する
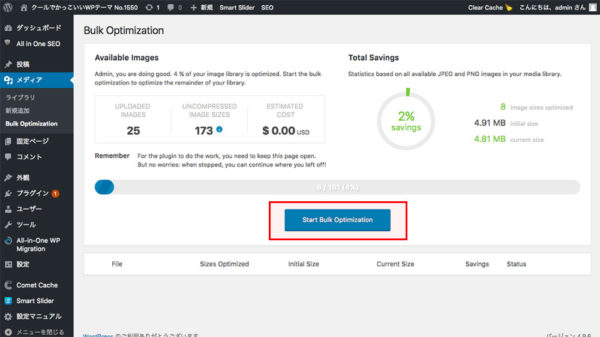
「メディア」−「Bulk Optimization」をクリックして、アップロードした画像をまとめて最適化することができます。





プラグインの利用で自動で画像を圧縮して最適化してくれるんだ!



自動で圧縮してくれるのは良いですね。




でも、フォトショップなどで最適化した画像はファイルサイズが十分小さいので、利用する必要は無いと思うよ!