WordPressで構築したサイトをキャッシュプラグインで高速化する WP Fastest Cache
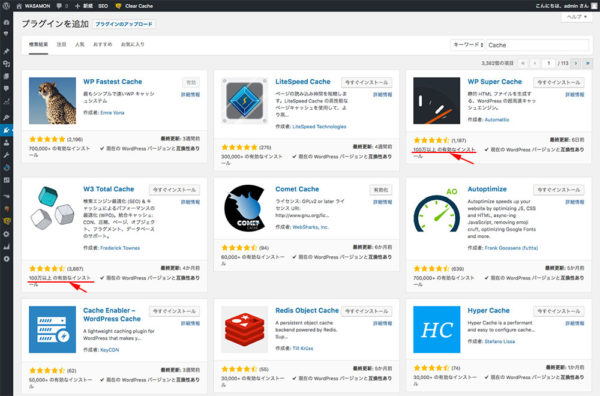
WordPressのプラグインの「新規追加」で、「Cache」でプラグインを検索してみると、たくさん検索できますね。
特に、インストール数が多いのが「WP Super Cache」と「W3 Total Cache」ですね。
サーバーの自動インストール機能を利用すると、同時にインストールされたりするようですが、管理人は手動でインストールしますので経験がありません。
ただ、以前に「W3 Total Cache」を利用していて、他のキャッシュプラグインに変更しようと思い削除したのですが、システムがエラーを起こして大変な目にあいました。それ以来、利用していません。
エラーを経験後は、簡単にインストールと削除できる「Comet Cache(旧Zen Cache / Quick Cache)」を利用していました。しかし、プラグインの導入効果がさほど感じられなかったので、最近は「WP Fastest Cache」を利用しています。
WP Fastest Cacheプラグインの特長
「WP Fastest Cache」には、次のような特長があります。
- 設定が日本語化でき、初心者でも分かりやすい。
- 設定が簡単で、初心者向き。そして、導入効果が高い。
- サイト表示の高速化が、プラグインのみでほとんど解決
- ただし、モバイルキャッシュや画像の最適化等は有料版が必要
高機能の有料版も公開されていますが、無料版でも十分な機能だと思います。
サーバーによっては、十分な効果が得られない場合もあるようですので、一度無料版でテストしてから有料版の導入を検討するのがいいでしょう。
WP Fastest Cacheプラグイン設定して、表示スピードを比較してみた。
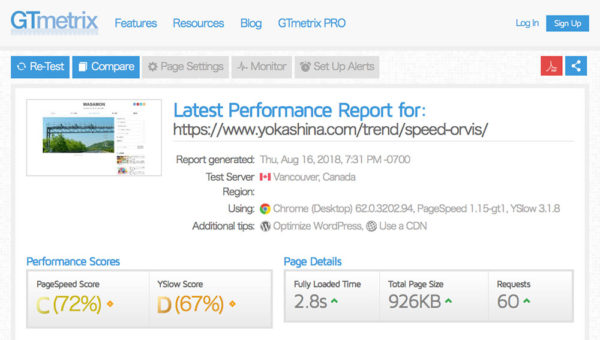
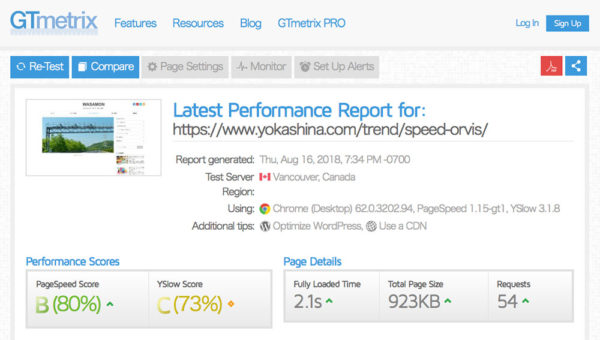
当ブログに「WP Fastest Cache」プラグインを設定して、表示スピードを比較してみました。
WP Fastest Cacheプラグイン設定前
WP Fastest Cacheプラグイン設定後
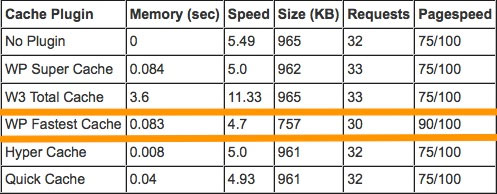
「WP Fastest Cache」のプラグインページでも、かなり強気(?)のパフォーマンス比較表が掲載されています。
上図の表の通りなら、サイト表示がかなり早くなるかも?
WP Fastest Cacheプラグインのインストールと有効化
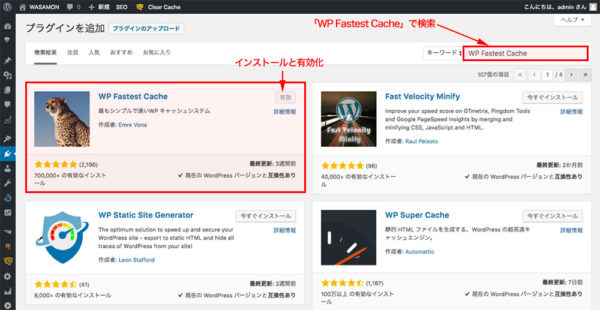
「プラグイン」ー「新規追加」から、「WP Fastest Cache」プラグインを検索し、インストールしそのまま有効化します。
WP Fastest Cacheプラグインの設定
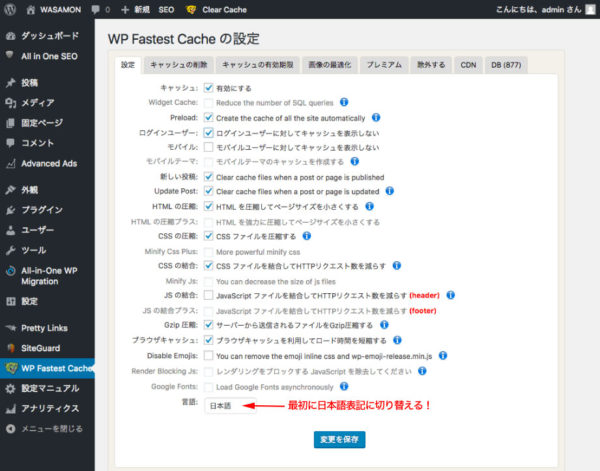
プラグインをインストール及び有効化すると、管理画面のメニューに「WP Fastest Cache」が表示されます。
そのメニューをクリックすると、次の画面になります。
キャッシュ
チェックすることで、プラグインの機能が有効になります。
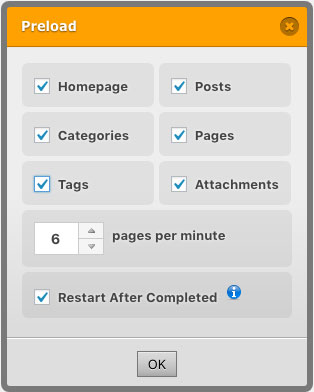
Preload
事前にキャッシュを作成しておくための設定です。当ブログは下記のようにチェックしました。
ログインユーザー
ここをチェックすることで、ログインしているユーザーにはキャッシュファイルを利用しません。
モバイル
モバイル表示に、is_mobile()など、ユーザーエージェントで分岐処理を行っている場合は、チェックしてキャッシュを表示させないようにします。
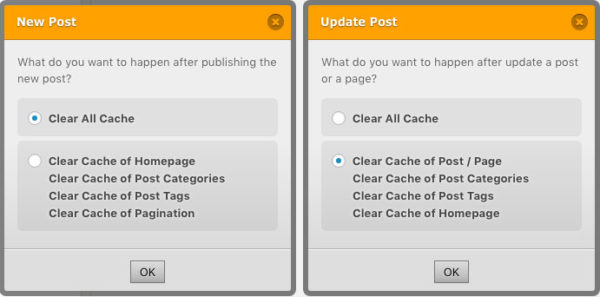
新しい投稿、Update Post
新規に記事を作成したときや、記事を更新したときにはキャッシュを新しくする必要があります。そのために、新規作成及び更新時にキャッシュを削除する設定です。
HTMLの圧縮、CSSの圧縮
HTMLを圧縮してファイルサイズを小さくします。また、CSSの余分な表示やスペースを取り除いてファイルサイズを小さくします。
ファイルサイズを小さくすることで、読み込み時間を短縮できます。
CSSの結合
CSSファイルを結合してHTTPリクエスト数を減らして、Webページ高速化します。
JSの結合
JavaScriptファイルを結合してHTTPリクエスト数を減らして、Webページ高速化します。無料版では、(header部)のJavaScriptファイルのみチェックができます。
ただし、JavaScriptファイルをフッターに設定している場合は、効果が期待できないと思われます。
Gzip圧縮
サーバー上から転送されるファイル(HTML、CSS、JavaScriptなど)を圧縮して転送します。転送量が少なくて済むので高速化できます。
ただし、サーバー側で設定を行っている場合は、チェックしません。サーバーでGzip圧縮ができないとき、効果を発揮します。
ブラウザキャッシュ
Chromeなどのブラウザが、一時的にウェブページのデータを保存し高速表示させる機能です。
.htaccessファイルに設定している場合は、チェックをしないでいいでしょう。
Disable Emojis
WordPressで絵文字を表示するために自動的に挿入されるCSSやJavaScriptファイルを削除する機能です。
当ブログは、別途プラグインを利用していたので、チェックしていませんが、チェックを入れて無効にしてください。
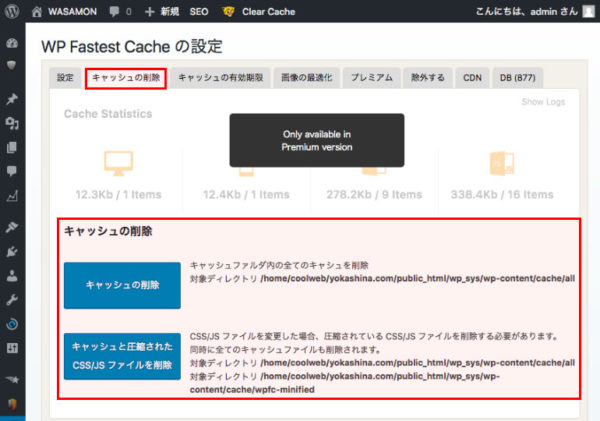
キャッシュを削除する
設定画面の「キャッシュの削除」タブをクリックすると、次の画面になり「キャッシュ」または「キャッシュと圧縮されたCSS・JSファイル」を削除できます。
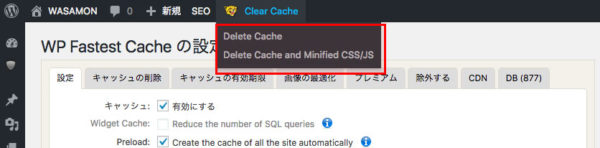
しかし、毎回この画面を表示して削除するのは面倒ですね。なので、メニューバーに簡単に削除できるボタンが用意されています。
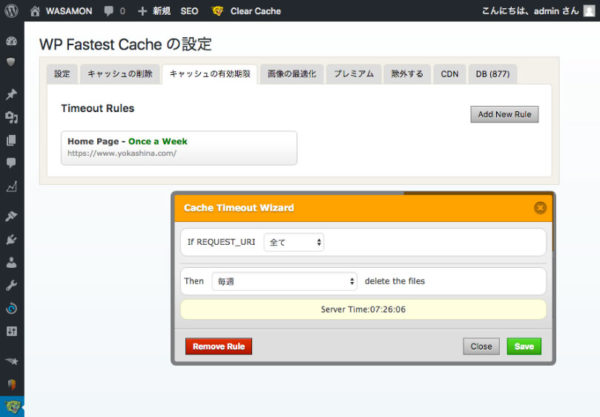
キャッシュの有効期限
設定画面の「キャッシュの有効期限」タブをクリックすると、次の画面になります。
通常はサーバーに負荷をかけないように、1日に1回又は一週間に1回程度、キャッシュを削除する設定でいいと思います。
「除外する」は、キャッシュしないページをしていすることができます。また、「CDN」は、HTML、画像、CSS、JavaScript等のファイルを、他のサーバーに置いて負荷を軽減する機能ですが、ほとんど利用することはないと思います。
その他の機能は有料版の機能になります。