広告や定型文などを手軽にショートコードにして利用できるWordPressプラグイン Post Snippets
記事に広告(アドセンス広告やASPの広告)や定型文を都度挿入するのは手間がかかりますね。同じ広告や定型分なら、コピー&ペーストで省力化できますが、いざ修正となると個別に修正しなければならず、大変な作業になります。
そんなとき、広告や定型分、HTMLやPHPコードをショートコードにして利用することで、ショートコードに設定した内容だけ修正すれば一度に全体が修正されます。個別に修正したり、変更したりする手間を考えると、すごく便利になりますね。
WordPressで構築されたサイトなら、複数の再利用出来るHTMLやPHPコード(スニペット)を簡単にショートコードにして利用できる「Post Snippets」プラグインがすごく便利です。
Post Snippetsプラグインのインストールと有効化
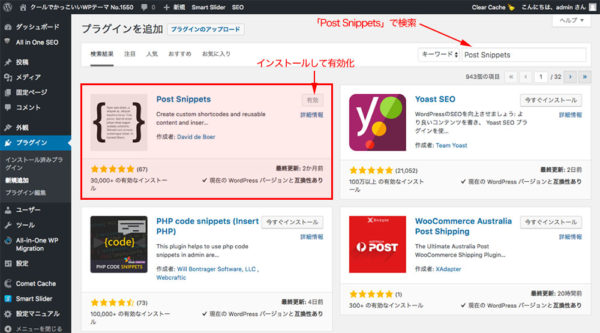
「プラグイン」ー「新規追加」の画面で、「Post Snippets」を検索してインストトールし、そのまま有効化してください。
Post Snippetsプラグインにショートコードを登録する
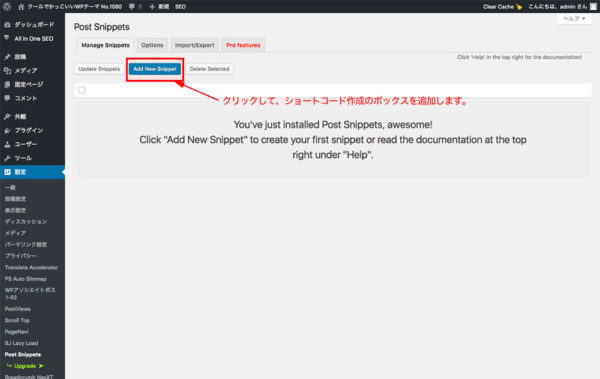
「設定」ー「Post Snippets」をクリックすると、次の画面になります。
「Add New Snippets」をクリックすると、新規にショートコードをできます。
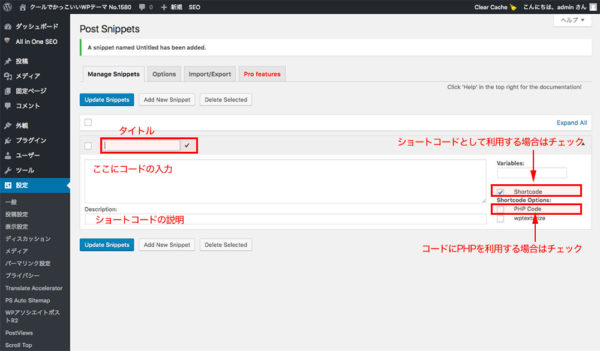
ショートコード設定例
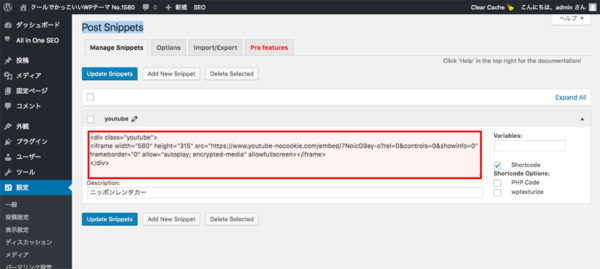
「YouTube」の動画をショートコードにして利用してみました。
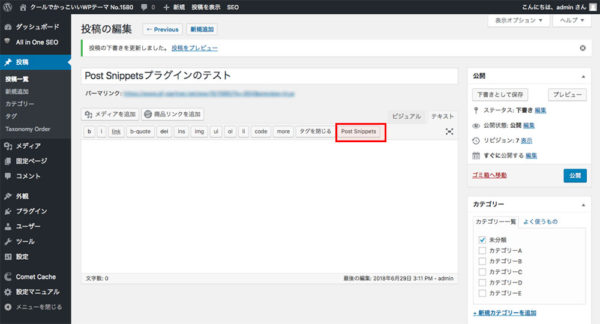
上図の様に、ショートコードを「youtube」というタイトルで作成すると、投稿画面に「Post Snippets」のボタンが作成されます。
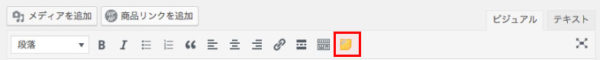
上図はテキストエディタですが、ビジュアルエディタでは、次のようなボタンになります。
「Post Snippets」のボタンをクリックすると、設定ウィンドウが開きます。複数のショートコードがある場合は、該当するボタンをクリックして挿入します。
投稿を保存すると、次の用にYoutubeの動画が表示されます。
Post Snippetsで引数を使ったショートコードを作成してみる
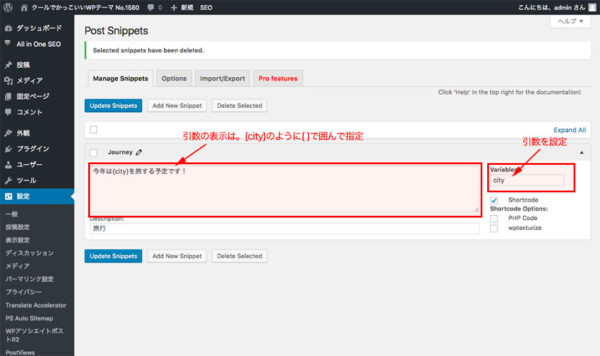
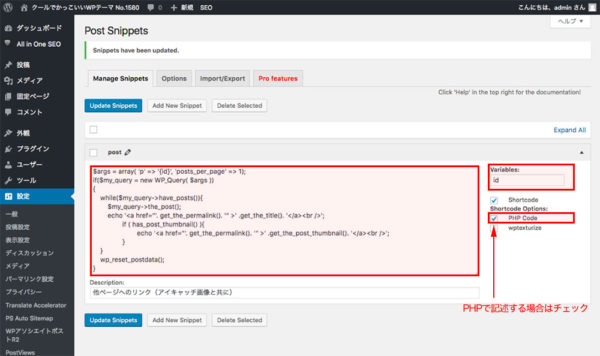
次の様に、引数を利用したショートコードを作成してみました。
引数を利用する場合は、「Variables」に引数を利用するための変数名を入力します。サンプルは、旅行先の都市を引数で表示させるため「city」としました。
引数を複数利用する場合は、「city, time」のように、カンマ区切りで入力してください。
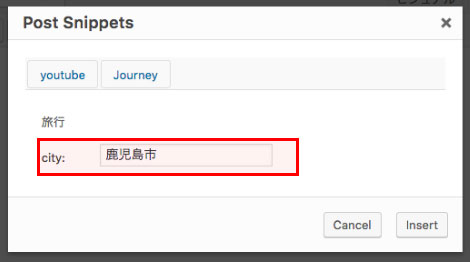
引数を利用すると、投稿(固定ページも含む)で次の画面のように、投稿等の「ショートコード」設定で、引数の入力ボックスが追加表示されます。
入力した引数(ここでは”鹿児島市”)が、{city}と入れ替わり表示されます。
他ページへのリンクを投稿IDを引数としてPHPでの作成例
サイト内の他のページ(投稿)へのリンクを、アイキャッチ画像と一緒に表示させる例を作成してみました。
表示させるPHPコードは、下記になります。
$args = array( 'p' => '{id}', 'posts_per_page' => 1);
if($my_query = new WP_Query( $args ))
{
while($my_query->have_posts()){
$my_query->the_post();
echo '<a href="'. get_the_permalink(). '" >' .get_the_title(). '</a><br />';
if ( has_post_thumbnail() ){
echo '<a href="'. get_the_permalink(). '" >' .get_the_post_thumbnail(). '</a><br />';
}
}
wp_reset_postdata();
}
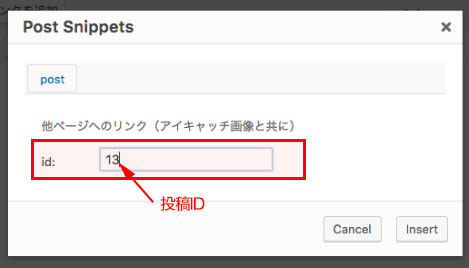
投稿等の「Post Snippets」のソートコード挿入画面で、ポストIDを入力すると、
ショートコードを挿入して保存すると、他のページへのリンクとアイキャッチ画像が表示されます。
結論
管理人はもっぱら記事中のアドセンス広告の設定に利用しています。広告の表示への利用は、広告コードをコピー&ペーストするだけですから、初心者でも利用は難しくありません。
広告や定型文の挿入には、非常に便利なプラグインです。ぜひ、利用してみて下さい。