ウィジェットの表示・非表示を細かく設定できるWordPressプラグイン Widget Options
WordPressで構築したサイトでは、広告を「カスタムHTML」ウィジェット等を利用して、サイドバー等に表示させる場合が多々あります。
404エラーページや情報が少ないページ等、広告(特にグーグルアドセンス広告)を表示させたくない場合があります。ウィジェットで表示させている広告を、ページ単位で表示・非表示にできたらと思いますね。
そんなとき、便利なのがウィジェットの表示・非表示を細かく設定できるWordPressプラグイン「Widget Options」です。サイト開設から間がなく、表示・非表示を必要とする場合は、すごく便利なプラグインです。
Widget Optionsのインストールと有効化
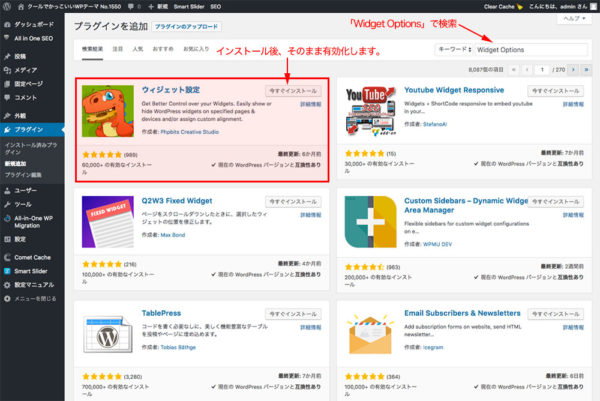
「プラグイン」ー「新規追加」から、「Widget Options」を検索してインストールします。インストールが終わったら、同じボタンで有効化できます。
Widget Optionsによるウィジェットの表示・非表示の設定
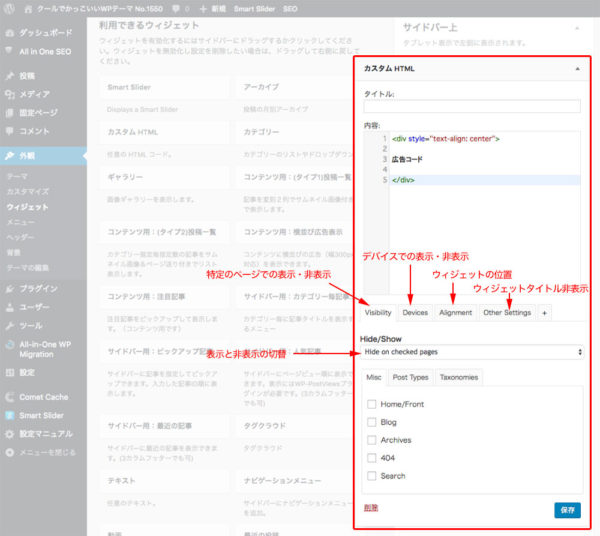
「Widget Options」を有効化すると、次の画面のように各ウィジェットに「表示・非表示」を設定する機能が追加されます。
Visibility(Pages Visibility)
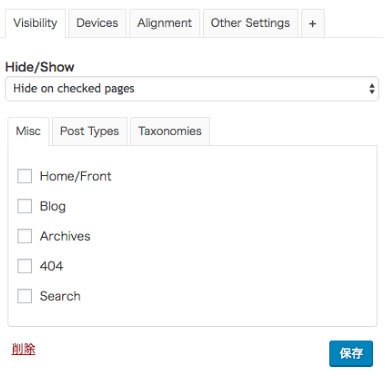
「Visibility」では、Misc(その他)、Post Types(投稿タイプ)、Taxonomies(タクソノミー)毎に設定できます。
Misc(その他)
Misc(その他)では、トップページや検索ページ、404ページ毎にウィジェットの表示・非表示を設定します。
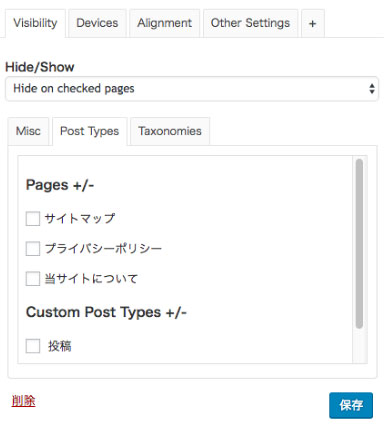
Post Types(投稿タイプ)
固定ページや投稿タイプ毎にウィジェットの表示・非表示を設定します。
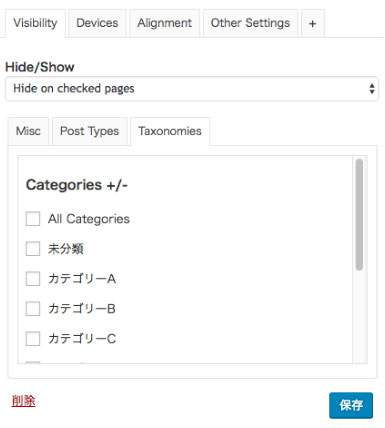
Taxonomies(タクソノミー)
カテゴリー毎にウィジェットの表示・非表示を設定します。
Devices(Devices Restriction)
ウィジェットをデスクトップ、タブレット、またはモバイルの画面サイズで表示または非表示にします。
この機能を利用して、デバイズ毎に大きさの異なる広告を指定することもできます。特に、アドセンスでは利用価値がありそうですね。
Alignment(Custom Alignment)
ウィジェット毎に表示位置(Defaurt,Center,Left,Right,Justify)を指定できます。
Other Setting(Hide Title)
ウィジェットのタイトルを非表示にします。
まとめ
以前は、「Display Widgets」プラグインを利用していたのですが、Display Widgets version 2.6.1~2.6.9でマルウェアを含んでいた報告があり、以後、「Widget Options」プラグインを利用しています。
サイトを開設して、しばらくは記事数が少なかったりしますので、「Widget Options」プラグインを利用して、ページ単位で広告の表示・非表示を設定しています。
非常に簡単に設定でき、各デバイス単位でも表示・非表示が設定出来のも重宝しています。